Walau banyak yang menganggap fakta ini tidak sepenuhnya benar, namun kenyataannya hal ini tetap mempengaruhi kesehatan mata kita. Efeknya terkadang kita sedikit kesulitan untuk memfokuskan objek pandang, dan sebagainya. Hal ini tentunya diakibatkan pancaran radiasi monitor yang terlalu lama saat kita bekerja.
berikut ini adalah beberapa tips menghindari mata lelah, saat berada di depan monitor:
1. Jaga jarak pandang dari monitor.
Berada terlalu dekat dengan monitor memang sedikit membahayakan bagi mata kita. Seharusnya kita menjaga jarak pandang ke monitor kita dengan baik. Jarak yang disarankan adalah sekitar 20-40 inchi (50-100cm) dari mata.
Jika kita masih kesulitan membaca padahal monitor sudah berada pada jarak 20 inchi, cobalah untuk memperbesar font kita hingga kita merasa nyaman.
2. Singkirkan CRT, Beralih ke LCD
Monitor tabung (CRT) memang memberi efek yang lebih buruk dibanding LCD, selain energi yang dibutuhkan juga lebih besar. Cobalah mengganti monitor CRT kita dengan LCD.
Namun harga monitor LCD memang lebih mahal dibanding CRT. Bagi kita yang masih menyeyangi monitor CRT, ada baiknya kita membeli filter anti-radiasi. ini adalah solusi untuk mengurangi rasa nyeri mata akibat duduk berlama-lama di depan monitor, namun dengan harga yang murah.
3. Atur monitor setting
Beberapa monitor yang ada sekarang banyak menyediakan pre-set display mode, untuk memudahkan pengguna mengganti setting layar mereka. Pre-set setting tersebut memberi level brightnes yang berbeda, untuk menyesuaikan kondisi penggunaan monitor. Adakalanya manfaatkan hal tersebut.
Misal settingan seperti, ‘text’ atau ‘internet’ akan terasa lebih sejuk di mata, saat kita gunakan untuk mengetik ataupun browsing. Setingan ‘game’ atau ‘movie’ akan terlihat lebih terang saat digunakan.
4. Gunakan kacamata anti radiasi
Walau hal ini membutuhkan biaya yang relatif lebih mahal, namun ada baiknya saat memiliki cukup uang kita membeli kacamata anti-radiasi. Selain bisa dibawa kemanapun kita bekerja, kacamata ini tak hanya berguna saat kita bekerja di depan monitor, namuna juga melindungi mata dari cahaya lampu mobil, radiasi TV, dan sebagainya.
Faktanya lapisan anti-radiasi pada kacamata tersebut, sangat berguna bagi mata kita. Karena lapisan tersebut secara otomatis mengurangi efek nyeri di mata akibat radiasi cahaya berlebih.
5. Mengistirahatkan mata sejenak, secara berkala
Cara termudah menghindari mata lelah akibat radiasi monitor adalah mengistirahatkannya secara berkala. Cobalah untuk mengistirahatkan mata sekitar 5 menit tiap jamnya. Kita dapat menggunakan waktu 5 menit tersebut untuk berjalan-jalan, melihat pemandangan, mencuci muka dan sebagainya. Yang penting menjauh dari monitor.
Bagi teman-teman yang baru lulus dari SMA, tentu jenjang kuliah jadi proses berikutnya untuk menjadi orang yang lebih sukses dan menjanjikan untuk masa depan. Untuk itu harus memilih jurusan yang tepat dan menjanjikan di masa depan. Berikut beberapa jurusan kuliah yang menjanjikan di masa depan :

1.Desain
Desain yang dimaksud di sini bukan hanya soal gambar saja namun yang lebih menjanjikan adalah desain produk atau desain industri. Desain seperti desain mobil, sepatu, payung, dan lain-lain.
2.Teknik
Walaupun banyak beranggapan bahwa jurusan teknik akan mengarahkan pada karyawan saja bukan menjadi Boss, sehingga membuat teknik elektro dan industri mengalami penurunan tiap tahunnya. Namun selama ada pembangunan dimana-mana, lulusan jurusan ini akan selalu dibutuhkan.
3.ICT (Information Communication and Techology)
Jurusan ini akan membahas soal hardware seperti gadget-gadget dan jaringan telekomunikasi. Selain ilmu hardware, ilmu software pun akan dipelajari di jurusan ini. Pengembangan pun mengikuti pangsa pasar, dan saat ini pangsa game terutama game online sangat membutuhkan jurusan ini. Nah bagi penggemar game baik online atau tidak sebaiknya ambil jurusan ini.
4.Bahasa dan Komunikasi
Jurusan ini menjanjikan di masa depan karena akan terjalin komunikasi dan hubungan internasional dalam perdagangan bebas yang semakin terbuka, maka Indonesia akan membutuhkan ahli-ahli di bidang komunikasi, terutama bahasa asing.
5.Planologi
Planologi atau perencanaan wilayah dan kota adalah suatu program studi yang mempelajari tentang cara merencana suatu wilayah dan kota. Semakin lama, sebagian besar orang akan hidup di daerah kota, perencanaan kota yang baik mutlak dibutuhkan dan jurusan ini memegang peranan penting untuk memberikan nasihat untuk pengembang usaha dalam skala makro.
6.Kesehatan dan Pendidikan
Peminat jurusan kesehatan akan semakin meningkat, apalagi kesehatan adalah segalanya bagi kehidupan manusia. Dari segi pendidikan, profesi seperti guru atau dosen semakin menjanjikan. Disamping uang, pahala pun didapat disini
Bisnis
7.Jurusan bisnis
dipercaya akan berkembang di masa depan. Apalagi melihat semangat kewirausahaan yang semakin tumbuh di Indonesia. Bagi yang memiliki jiwa bisnis dan berwirausaha sebaiknya Anda pilih jurusan ini
Itulah beberapa jurusan yang menjanjikan di masa depan. Dalam mencapai kesuksesan juga akan membutuhkan kerja keras, kreatif, dan jeli melihat peluang. Namun selain melihat potensi pasar, ada baiknya Anda memperhatikan potensi diri sendiri. Jika memiliki bakat yang menjanjikan kesuksesan, sebaiknya Anda pilih jurusan yang mendukung bakat Anda. Jangan sampai salah jurusan ya. Semangat ya gan. hehehe .
Memasukkan gambar berformat Bitmap atau gambar berformat JPG/JPEG ke Database Access dengan Delphi , Serta Menampilkan gambar berformat Bitmap atau gambar berformat JPG/JPEG dari Database Access dengan Delphi.
Bagi pemula… memasukkan gambar ke dalam database Access serta menampilkan gambar dari dalam database adalah pekerjaan yang tidak semudah mengolah data text, sedangkan memasukkan gambar ke dalam database serta menampilkannya adalah hal yang seharusnya dikuasai oleh programmer delphi..
Sebagai contoh simple adalah aplikasi di bawah ini..
Fungsi nya me load gambar bitmap dari folder,
lalu menampilkannya ke komponen image
Langkah selanjutnya adalah menyimpannya ke dalam database
Langkah terakhir adalah menampilkannya ke komponen image dari database… tampilannya adalah sebagai berikut :
Tulisan kali ini judulnya mungkin agak sadis ya, tapi pemilihan judul kali ini didasari karena kejengkelan dengan penemuan virus di komputer yang saya gunakan sehari-hari. Virus apakah itu? Yap sesuai judul tulisan diatas, virus yang saya temukan dan dideteksi anti virus Smadav dan AVG yg terpasang di komputer saya adalah Sality, tepatnya Sality.101.
Nah yang membuat jengkel lagi adalah ternyata kedua antivirus yg saya gunakan hanya dapat menghapus ketika virus terdeteksi dan tidak memperbaiki registry dan autorun.inf yang diinfeksi virus ini, akibatnya saya harus mengutak-atik registry secara manual. Oleh karena itu saya mencari alternatif penyembuhan alternatif lain, tapi yang jelas bukan dukun ya.
Setelah browsing sana-sini, akhirnya saya mendapati sebuah alternatif penyembuhan yang sudah saya buktikan efektif mengatasi Sality.101, nama aplikasi tersebut adalah Salitykiller (cocok kan namanya sebagai pembunuh gratisan?) . Aplikasi keluaran Kaspersky Lab ini mencari dan memperbaiki file yang terinfeksi dengan lebih baik.
. Aplikasi keluaran Kaspersky Lab ini mencari dan memperbaiki file yang terinfeksi dengan lebih baik.
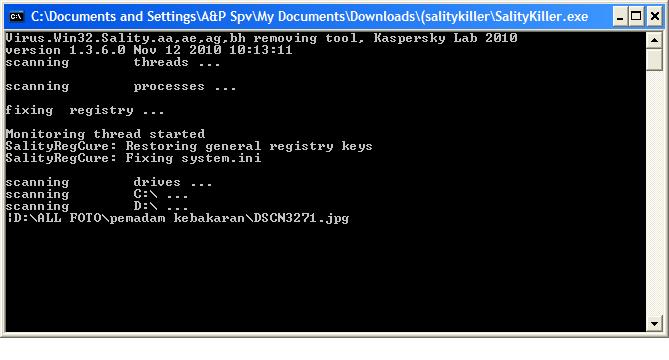
Cara penggunaannya juga sangat mudah, tinggal di ekstrak, kemudian jalankan Salitykiller.exe yang terdapat didalamnya, selanjutnya biarkan aplikasi ini bekerja hingga semua komponen registry dan file di-scan dengan sempurna dan secara otomatis akan diperbaiki oleh antivirus ini.
Untuk yang penasaran melihat penampakannya, berikut ini tampilannya:
Bagi rekan-rekan yang mendapati masalah yang sama seperti saya, silahkan download aplikasinya disini.
Semoga berguna dan terbebas dari serangan sality yang terkutuk.
Untuk artikel menarik lainnya,
Nah yang membuat jengkel lagi adalah ternyata kedua antivirus yg saya gunakan hanya dapat menghapus ketika virus terdeteksi dan tidak memperbaiki registry dan autorun.inf yang diinfeksi virus ini, akibatnya saya harus mengutak-atik registry secara manual. Oleh karena itu saya mencari alternatif penyembuhan alternatif lain, tapi yang jelas bukan dukun ya.
Setelah browsing sana-sini, akhirnya saya mendapati sebuah alternatif penyembuhan yang sudah saya buktikan efektif mengatasi Sality.101, nama aplikasi tersebut adalah Salitykiller (cocok kan namanya sebagai pembunuh gratisan?)
Cara penggunaannya juga sangat mudah, tinggal di ekstrak, kemudian jalankan Salitykiller.exe yang terdapat didalamnya, selanjutnya biarkan aplikasi ini bekerja hingga semua komponen registry dan file di-scan dengan sempurna dan secara otomatis akan diperbaiki oleh antivirus ini.
Untuk yang penasaran melihat penampakannya, berikut ini tampilannya:
Bagi rekan-rekan yang mendapati masalah yang sama seperti saya, silahkan download aplikasinya disini.
Semoga berguna dan terbebas dari serangan sality yang terkutuk.
Untuk artikel menarik lainnya,
Aku dulu bertahan pada akar
Yang pernah menguatkan batang-batang rapuh jiwa
Aku pernah bersandar pada akar
Ketika akhirnya aku tumbang dan terhempas
Untuk angin, untuk hujan,
Untuk semua yang pernah mengajari cinta
Aku tahu aku tak lagi tegak tertanam
Dalam akar yang kuat
Untuk ilalang, untuk rerumputan
Yang pernah menemaniki menjelajah jalanan baru
Aku tahu perjalanan akan terus mengajari
Dan mengubah pribadiku yang goyah
Maka aku berhenti sejenak
Merapat dengan tanah
Membentuk akar yang dapat kuatkan aku lagi
Sampai aku mati
Yang pernah menguatkan batang-batang rapuh jiwa
Aku pernah bersandar pada akar
Ketika akhirnya aku tumbang dan terhempas
Untuk angin, untuk hujan,
Untuk semua yang pernah mengajari cinta
Aku tahu aku tak lagi tegak tertanam
Dalam akar yang kuat
Untuk ilalang, untuk rerumputan
Yang pernah menemaniki menjelajah jalanan baru
Aku tahu perjalanan akan terus mengajari
Dan mengubah pribadiku yang goyah
Maka aku berhenti sejenak
Merapat dengan tanah
Membentuk akar yang dapat kuatkan aku lagi
Sampai aku mati
Selalu
Cintamu melingkari hari-hariku
Di sini, di sana…
Dekat, jauh…
Selalu
Engkau bergiat dengan segala peluh
Sedari pagi, sewaktu aku masih terlelap
Kau tak selalu bisa terjemahkan kasihmu lewat kata
Juga tak selalu bisa tunjukkan sayangmu lewat belaian
Cukuplah kedewasaanku yang mengartikan seluruh pengorbananmu
Dan cinta yang takkan surut oleh waktu
Selalu
Aku merindukanmu
Dalam doa-doa yang terbang ke langit
Dalam doa-doa yang diamini malaikat
Surga…semoga di telapak kakimu
*buat Mama yang selalu menjagaku, dan akan selalu begitu…
Cintamu melingkari hari-hariku
Di sini, di sana…
Dekat, jauh…
Selalu
Engkau bergiat dengan segala peluh
Sedari pagi, sewaktu aku masih terlelap
Kau tak selalu bisa terjemahkan kasihmu lewat kata
Juga tak selalu bisa tunjukkan sayangmu lewat belaian
Cukuplah kedewasaanku yang mengartikan seluruh pengorbananmu
Dan cinta yang takkan surut oleh waktu
Selalu
Aku merindukanmu
Dalam doa-doa yang terbang ke langit
Dalam doa-doa yang diamini malaikat
Surga…semoga di telapak kakimu
*buat Mama yang selalu menjagaku, dan akan selalu begitu…
Bagi sebagian orang favicon ini tidaklah terlalu penting tapi bagi sebagian yang lain favicon sangatlah penting sebagai branding untuk mengenalkan blog atau websitenya.Coba saja kita amati situs-situs besar seperti google,yahoo,facebook,yautube dan lain-lain,hanya dengan melihat logonya saja tentu orang akan tahu kalau itu adalah youtube,itu adalah yahoo dan lain sebagainya.
Nah dalam kesempatan kali ini saya akan sedikit menjelaskan bagaimana caranya mengganti icon blog dengan memakai plugin.Tentunya untuk blog wordpress premium atau self hosting.Cara menggantinya pun sangatlah mudah karena kita memanfaatkan plugin dan tidak perlu susah ngoprek-oprek kode html.
Langkah-langkahnya sebagai berikut : Pertama-tama silahkan login ke wp-admin dan upload dulu gambar yang ingin di jadikan favicon dengan resolusi 16×16 px.Upload saja gambar tersebut media liberary.Setelah selesai upload langsung saja klik add new pada bagian plugin.Pada bagian kotak pencarian plugin silahakan di isi dengan Shockingly simple favicon dan klik search plugins.Hasilnya akan seperti gambar di bawah ini.
Setelah install selesai klik activate plugin

Setelah plugin di aktifkan maka selanjutnya silahkan klik s simple favicon di sidebar kiri dashboard bagian settings.Seperti gambar di bawah ini

Selanjutnya ganti alamat Favicon URL dengan alamat URL gambar yang sebelumnya telah di upload.Kemudian untuk Admin favicon pilih “blog” .Setelah itu klik save changes.Untuk mengetahui perubahannya silahkan restart browser anda dan lihat icon di sebelah kiri alamat URL blog.
Selesai sudah bagaimana caranya mengganti icon blog dengan memakai plugin.
Sekian untuk posting kali ini dan semoga bermanfaat.
Sekarang ini situs situs jejaring (network website) seperti Facebook, twitter, friendster, dll sangatlah digemari masyarakat luas. Situs-situs jejaring ini juga mudah diakses melalui telepon selular yang memiliki akses internet. Bahkan beberapa ponsel telah menyiapkan icon khusus untuk mengakses situs Facebook.
Apa sih enaknya main Facebook?
Di Facebook kita dapat mencari teman kita, teman dari teman kita bahkan sering ada kasus bahwa sanak saudara yg sudah berpuluh-puluh tahun berpisah dipertemukan dalam Facebook.
Bagi sebagian orang, Facebook sudah seperti browser pribadi. Besar kemungkinan, hal pertama yang di lakukan orang-orang saat koneksi ke internet adalah membuka Facebook. Mereka dapat mengecek status terbaru teman-teman dan mengupdate status pribadi, bahkan mengomentari status/post2 yang ada. Jadi merasa tidak kesepian, bukan?
Karena begitu populernya facebook, maka situs-situs internet terutama yang menyajikan berita/artikel menggunakan fasilitas berbagi di facebook. Tujuannnya agar semakin banyak pula orang membaca berita/artikel yang di posting tersebut sehingga tulisan/artikel tersebut juga ikut populer.
Bagaimana cara artikel kita bisa berbagi di facebook?
Jika kita mempunyai website sendiri atau blog maka masukkan coding berikut ke berita/artikel yg akan di posting:
<script>function fbs_click() {u=location.href;t=document.title;window.open('http://www.facebook.com/sharer.php?u='+encodeURIComponent(u)+'&='+encodeURIComponent(t),'sharer','toolbar=0,status=0,width=626,height=436');return false;}</script><a href="http://www.facebook.com/share.php?u=<url>" onclick="return fbs_click()" target="_blank"><img src="http://b.static.ak.fbcdn.net/images/share/facebook_share_icon.gif?8:26981" alt="" /></a>
atau Anda dapat langsung copy dari http://www.facebook.com/share_partners.php.
Website komunitas lainnya yang sebesar Facebook yang sering di gunakan oleh situs-situs berita adalah Twitter. Twitter juga memberikan fasilitas berbagi. Coding yang bisa Anda gunakan adalah:
<a onclick="return"; return false;
href="javascript:(function(){r='http://twitter.com/home/?status='+encodeURIComponent(document.title+' - '+location.href+' ');if(!window.open(r)){location.href=r;}})()"><img src="http://baru.landson.co.id/images/content/twitter.png" title="share on Twitter" alt="" /></a>
Apa sih enaknya main Facebook?
Di Facebook kita dapat mencari teman kita, teman dari teman kita bahkan sering ada kasus bahwa sanak saudara yg sudah berpuluh-puluh tahun berpisah dipertemukan dalam Facebook.
Bagi sebagian orang, Facebook sudah seperti browser pribadi. Besar kemungkinan, hal pertama yang di lakukan orang-orang saat koneksi ke internet adalah membuka Facebook. Mereka dapat mengecek status terbaru teman-teman dan mengupdate status pribadi, bahkan mengomentari status/post2 yang ada. Jadi merasa tidak kesepian, bukan?
Karena begitu populernya facebook, maka situs-situs internet terutama yang menyajikan berita/artikel menggunakan fasilitas berbagi di facebook. Tujuannnya agar semakin banyak pula orang membaca berita/artikel yang di posting tersebut sehingga tulisan/artikel tersebut juga ikut populer.
Bagaimana cara artikel kita bisa berbagi di facebook?
Jika kita mempunyai website sendiri atau blog maka masukkan coding berikut ke berita/artikel yg akan di posting:
<script>function fbs_click() {u=location.href;t=document.title;window.open('http://www.facebook.com/sharer.php?u='+encodeURIComponent(u)+'&='+encodeURIComponent(t),'sharer','toolbar=0,status=0,width=626,height=436');return false;}</script><a href="http://www.facebook.com/share.php?u=<url>" onclick="return fbs_click()" target="_blank"><img src="http://b.static.ak.fbcdn.net/images/share/facebook_share_icon.gif?8:26981" alt="" /></a>
atau Anda dapat langsung copy dari http://www.facebook.com/share_partners.php.
Website komunitas lainnya yang sebesar Facebook yang sering di gunakan oleh situs-situs berita adalah Twitter. Twitter juga memberikan fasilitas berbagi. Coding yang bisa Anda gunakan adalah:
<a onclick="return"; return false;
href="javascript:(function(){r='http://twitter.com/home/?status='+encodeURIComponent(document.title+' - '+location.href+' ');if(!window.open(r)){location.href=r;}})()"><img src="http://baru.landson.co.id/images/content/twitter.png" title="share on Twitter" alt="" /></a>
Hal yang paling penting ketika anda membuat blog adalah jangan lupa untuk submit atau mendaftarkan blog anda ke search engine.terutamanya google karena google adalah mesin pencari terbesar yang digunakan oleh sebagian besar pengguna internet,namun search engine tidaklah hanya google.Masih banyak search engine yang bertebaran di dunia maya.Dengan mendaftarkan blog anda ke search engine maka blog anda akan terindex dan akan muncul dihalaman pencarian,akan lain halnya bila anda tidak submit blog ke search engine maka ketika mengetikan alamat url blog anda di search engine,halaman yang dicari tidak akan ditemukan.
Kali ini saya akan membagikan tips bagaimana cara submit blog ke search engine selain google.yaitu,Bing,Yahoo,Yandex dan Baidu.Meskipun Yandex dan Baidu adalah mesin pencari yang populer di rusia dan Cina,karena bahasa nya menggunakan bahasa dari asal negara mesin pencari tersebut namun tidak ada salahnya untuk submit blog kita ke mesin pencari tersebut.Semoga saja ada warga rusia ataupun cina yang berkunjung ke blog kita dan mengklik iklan PPC yang ada di blog anda ^^ ataupun jika tidak demikian setidaknya blog sobat akan mendapat pengunjung dari kedua negara tersebut.

Berikut daftar nama Search Engine dan alamat Url untuk mensubmit blog anda :
- Yahoo
- Bing
- Yandex
- Baidu
Khusus untuk yahoo,anda harus mempunyai akun yahoo mail!Sedangkan untuk yang lainnya tidak perlu.Meskipun yandex menggunakan bahasa rusia dan baidu menggunakan bahasa mandarin tapi cara untuk mendaftarkan blog anda tidak lah sulit karena anda hanya tingggal memasukan alamat blog dan verifikasi kata.
Apabila ada yang ingin ditanyakan,silahkan berkomentar di artikel ini!
Semoga blog anda cepat terindex di semua search engine diatas :)
Memang masalah copas telah menjadi hal yang mungkin dianggap biasa oleh sebagian blogger namun itu juga tergantung dari blogger sendiri,ingin blog nya berisi konten-konten asli tulisan sobat atau copas dari blog lain,semua tergantung ke diri blogger masing-masing.Namun bagi anda yang tidak ingin kontennya di copas bisa melakukan trik ini agar postingan di blog anda tidak bisa di copy.

Silahkan login ke blogger dulu,apabila sudah pilih Edit HTML dan centang Expand Template Widget. Lalu cari kode <head> .Setelah ketemu,copy script dibawah ini dan simpan diatas kode <head>

Silahkan login ke blogger dulu,apabila sudah pilih Edit HTML dan centang Expand Template Widget. Lalu cari kode <head> .Setelah ketemu,copy script dibawah ini dan simpan diatas kode <head>
<SCRIPT type="text/javascript">
if (typeof document.onselectstart!="undefined") {
document.onselectstart=new Function ("return false");
}
else{
document.onmousedown=new Function ("return false");
document.onmouseup=new Function ("return true");
}
</SCRIPT>
Save Template dan selesai.Sekarang postingan milik anda tidak bisa di copas oleh blogger lain.Selamat mencoba dan ditunggu komentarnya^^
Yang ingin saya memposting artikel mengenai cara menghilangkan navbar di blogspot.
Navbar biasanya berada diatas blog,navbar sendiri sebenarnya memiliki kegunaan yaitu memudahkan kita untuk mengedit blog ataupun untuk membuat entri baru dengan hanya 1 klik di navbar.Namun kadang menurut sebagian blogger navbar tersebut sangatlah mengganggu estetika blog dan saya pun termasuk yang berfikiran begitu karena navbar rasanya membuat blog menjadi kurang cantik dan seperti tidak profesional.

Tanpa banyak kata,cekidot aja ya gan langsung ke permasalahnnya.Cara menghilangkan navbar ini sebenarnya sangatlah mudah,Silahkan login dulu ke blogger lalu pilih Edit HTML :
Jangan lupa simpan template dan lihat apakah kini navbar nya telah hilang atau belum.

Tanpa banyak kata,cekidot aja ya gan langsung ke permasalahnnya.Cara menghilangkan navbar ini sebenarnya sangatlah mudah,Silahkan login dulu ke blogger lalu pilih Edit HTML :
- Untuk Template Klasik
</style> /* hilangkan navbar
----------------------------- */
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
Jangan lupa simpan template dan lihat apakah kini navbar nya telah hilang atau belum.
- Untuk Template Baru
]]></b:skin>/* hilangkan navbar
----------------------------- */
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
Apabila sudah,simpan template dan lihat apakah navbar telah hilang atau belum.Selamat mencoba sobat,bila tips menghilangkan navbar ini sukses ketika dipraktekan jangan lupa berkomentar ya :)
cara menampilkan widget di halaman tertentu.Bila anda belum tahu atau mengerti dari maksud menampilkan widget di halaman tertentu akan saya jelaskan sedikit dan secara singkat.

Catatan :
Maksud dari menampilkan widget di halaman tertentu adalah,menyembunyikan widget di halaman-halaman blog dan menampilkannya di halaman lain.Lalu apa kegunaannya?dengan menampilkan widget di halaman tertentu maka bisa membuat loading blog anda menjadi lumayan cepat dan tampilan blog anda pun menjadi minimalis karena tidak terlalu banyak widget yang tampil secara berbarengan di suatu halaman.
Sebagai contoh,anda mempunyai widget chat box atau shoutbox namun anda hanya ingin menampilkannya di halaman homepage blog anda dan hanya tidak ingin menampilkannya di halaman artikel saja.Maka anda bisa menggunakan tips dari saya ini.
Pertama-tama cari dulu kode dari widget yang akan ditampilkan dihalaman tertentu,caranya mudah saja,yaitu ke Rancangan - Edit HTML - Expand Template Widget.Lalu gunakan CTRL + F untuk memudahkan pencarian.Setelah itu ketikan judul dari widget yang anda cari di menu find,kita ambil contoh widget chat box.

Mungkin kode nya tidak akan sama karena tergantung template nya juga tapi itu tidak masalah yang terpenting sudah ketemu kode nya.Ini contoh kode dari chat box di blog saya :
<b:widget id='HTML6' locked='false' title='Chat Box' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:includable>
</b:widget>
Setelah itu,tambahkan kedua kode ini ke dalam kode widget yang ingin anda tampilkan di halaman tertentu.Saya ambil contoh untuk hanya menampilkan widget tersebut di halaman homepage saja sehingga di halaman artikel atau archive widget itu tidak akan tampil.
<b:if cond='data:blog.pageType == "index"'>
</b:if>
Tambahkan kedua kode tersebut dibawah <b:includable id='main'> dan </div>,sehingga menjadi seperti ini :
<b:widget id='HTML6' locked='false' title='Chat Box' type='HTML'>
<b:includable id='main'>
<b:if cond='data:blog.pageType == "index"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if></b:includable>
</b:widget>
Setelah itu,simpan template dan sekarang widget tadi hanya akan tampil di halaman home page saja.Untuk widget lain pun sama,mungkin yang berbeda adalah kode widget nya saja.Seperti widget komentar terakhir di blog ini,kode nya seperti ini.
<b:widget id='HTML1' locked='false' title='Komentar Terakhir' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
Jadi kalau saya ingin menampilkannya hanya di halaman homepage saja,seperti widget chat box tadi,sisipkan kode tadi ke dalam kode widget komentar terakhir.Sehingga menjadi seperti ini :
Intinya adalah menyisipkan kode yang berwarna biru ke dalam kode widget anda.
<b:widget id='HTML1' locked='false' title='Komentar Terakhir' type='HTML'>
<b:includable id='main'><b:if cond='data:blog.pageType == "index"'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
</b:if>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
</b:section>
Catatan :
- Kode <b:if cond='data:blog.pageType == "index"'> berfungsi untuk menampilkan widget di homepage saja (halaman depan).
- Kode </b:if> adalah sebagai penutup dari kode diatas.
- Jika anda ingin menampilkan widget hanya pada halaman artikel atau archive,anda tinggal mengganti kode <b:if cond='data:blog.pageType == "index"'> dengan kode dibawah ini.
Menampilkan widget di halaman artikel saja :
<b:if cond='data:blog.pageType == "item"'>
Menampilkan widget di halaman archive saja :
<b:if cond='data:blog.pageType == "archive"'>
Selamat mencoba dan mempraktekan isi dari artikel cara menampilkan widget di halaman tertentu dan jangan lupa tinggalkan jejak anda dengan berkomentar di artikel ini.Salam blogger.
Mempunyai blog yang memiliki traffic atau pengunjung banyak pastilah menjadi dambaan seorang blogger.Namun banyak faktor yang mendukung itu terjadi,pagerank dan rajin blogwalking adalah salah satunya,akan tetapi untuk blog baru maka akan cukup sulit untuk mendapat pengunjung yang banyak dalam waktu singkat.Maka dari itu saya membuat artikel,cara meningkatkan pengunjung blog ini.
Secara tidak sengaja saya menemukan program autosurf yang sangat bagus hampir sama dengan proautosurf namun program yang satu ini tidak menjanjikan dollar alias hanya menjanjikan traffic.Bila belum tahu mengenai autosurf,silahkan baca dulu artikel saya sebelumnya komputer hanya online dibayar dollar.
Martialhits nama program to surf yang baru saya ikuti ini,menariknya ketika bergabung anda akan langsung diberi 5000 credit dengan syarat harus surfing dulu.Kalo tidak salah cuma beberapa menit,setelah itu credit langsung dimasukan ke akun anda dan bisa digunakan untuk menaikan pengunjung ke blog anda.
Setiap segala sesuatu pasti memiliki kelebihan dan kekurangannya,begitupun dengan program ini.Kelebihan dari martialhits adalah ringannya halaman web dan tidak terlalu ribet namun tidak memberikan dollar seperti proautosurf.
Daripada anda pusing mendengar penjelasan saya :) .Sebaiknya silahkan coba saja sendiri,saya pun baru bergabung 2 hari yang lalu namun sudah memiliki 8000 credit.Agar blog anda menjadi ramai,tambahkan dulu blognya si situs martialhits,tunggu sekitar 1 hari.Setelah blog anda di approve maka blog anda pun akan menjadi ramai oleh pengunjung.
Bila ada yang kurang jelas,silahkan tanyakan dan berkomentar di artikel ini.Semoga tulisan cara meningkatkan pengunjung blog ini bisa membantu dan menambah traffic anda.
Setiap segala sesuatu pasti memiliki kelebihan dan kekurangannya,begitupun dengan program ini.Kelebihan dari martialhits adalah ringannya halaman web dan tidak terlalu ribet namun tidak memberikan dollar seperti proautosurf.
Daripada anda pusing mendengar penjelasan saya :) .Sebaiknya silahkan coba saja sendiri,saya pun baru bergabung 2 hari yang lalu namun sudah memiliki 8000 credit.Agar blog anda menjadi ramai,tambahkan dulu blognya si situs martialhits,tunggu sekitar 1 hari.Setelah blog anda di approve maka blog anda pun akan menjadi ramai oleh pengunjung.
Bila ada yang kurang jelas,silahkan tanyakan dan berkomentar di artikel ini.Semoga tulisan cara meningkatkan pengunjung blog ini bisa membantu dan menambah traffic anda.
Sekitar sehari yang lalu,saya membeli Modem smartfren connex yang menurut iklan,kecepatannya luar biasa.Ya,setelah sebelumnya saya menggunakan modem air flash dengan kartu flexi.Kini saya beralih ke modem terbaru dari smartfren ini.Pertama kali melihat bentuknya yang dinamis,saya langsung jatuh hati dan benar-benar tertarik dengan modem yang satu ini.Dan pada hari kemarin saya pun membeli modem tersebut.Meskipun setelah membeli modem ini saya kena tilang polisi namun tidak apalah yang penting saya bisa mencoba kecepatan dari modem smartfren connex ini.
Setelah di aktifasi dan di instalkan ke laptop saya,saya pun langsung mencobanya.Dan wussshh kecepatannya memang lumayan cepat dibandingkan modem sebelumnya yang saya punya.

Ini bentuk modem nya.Manis sekali kan?

Dan ini adalah kecepatan dari modem smartfren connex yang saya miliki.Koneksi nya lumayan cukup bagus.

Akan tetapi ketika loading web selesai,kecepatannya langsung drop ke bawah.Dengan kata lain,agar kecepatannya tetap kita harus terus membuka alamat web baru atau melakukan ping.

Dari segi kecepatan,saya lumayan cukup puas dengan modem smartfren connex ini namun ada hal yang menurut saya menjadi kekurangan dari modem ini.Yaitu,adanya masalah cepat panas atau overheating.Ketika saya gunakan sekitar 45 menit,modem ini sudah sangat panas sehingga kini untuk online,saya selalu menemani modem smartfren connex dengan kipas angin agar tidak cepat panas.
Selain itu,harganya yang terbilang murah cuma 199ribu membuat modem ini cocok untuk kalangan pelajar atau mahasiswa seperti saya ini dan biaya perbulannya pun tidak terlalu mahal,hanya 45ribu/bulan.
Saya akan mencoba untuk membagikan tips-tips yang bisa membantu mempercepat koneksi internet anda terutama untuk yang memakai modem GSM ataupun CDMA,kalau Speedy sih gak usah di apa-apain karena koneksinya udah kenceng dari sananya.
Berikut langkah-langkahnya ::
- Pertama klik Start Menu lalu pilih Run dan ketik gpedit.msc ,bisa juga dengan mengetikannya di Search program and files
- Setelah itu akan muncul jendela baru,lalu klik pada menu Computer Configuration > Administrative Templates> Network > QoS Packet Scheduler> Klik 2x pada Limit Reservable Bandwith > Centang/Klik Enabled > Pada menu Bandwith limit(%) angka 20 ganti dengan 0. Tampilannya akan seperti ini ::
- Jangan lupa tekan tombol OK apabila sudah lalu Restart PC anda.
Memangnya apa sih kegunaannya sampai harus dirubah segala? Sebenarnya ini dikarenakan windows secara default membatasi Bandwith komputer sebesar 20%. Pembatasan Bandwith ini dilakukan untuk kepentingan update otomatis yg biasa dilakukan Windows. Dan tips diatas adalah cara untuk menghilangkan batasan tersebut.
Berdasarkan pengalaman saya, tips ini lumayan berhasil untuk mengkatrol koneksi internet yang lemot menjadi lumayan cepat.
selamat mencoba tips diatas dan jangan lupa bila tidak keberatan,silahkan berkomentar dulu sebelum cabut dari blog saya yang sederhana ini.
^^
Internet yang merupakan singkatan dari interconnected-networking adalah jaringan komputer global yang saling terkoneksi menggunakan TCP/IP (Internet protocol suite) dengan tujuan untuk melayani pengguna internet yang ada di seluruh dunia.
Internet pada saat ini sudah bukan merupakan sesuatu yang "mewah".Hampir semua kalangan saat ini bisa menikmati akses internet,baik melalui akses hp atau pun pc.Atas dasar dari perkembangan internet yang sangat cepat di indonesia,saya ingin mencoba membahas mengenai arti internet.
Berdasarkan data pada tahun 2010,jumlah peningkatan pengguna layanan internet meningkat 32% dari tahun sebelumnya dan ini marupakan kenaikan paling tinggi diantara negara asia tenggara lainnya.Tercatat ada 8,6 juta pengguna internet di indonesia.
Tentu saja ini merupakan lonjakan yang sungguh sangat luar biasa apabila dibandingkan dengan kondisi ekonomi negara asia tenggara lain,Indonesia,masih berkutat dengan permasalahan yang tak pernah ada jalan keluarnya yaitu kemiskinan.Dengan naiknya angka pengguna internet apakah berarti jumlah kemiskinan di indonesia telah berkurang atau pemerintah telah berhasil menyediakan layanan akses internet murah untuk masyarakat.

Dari tabel di atas bisa dilihat bahwa kebanyakan dari pengguna internet di indonesia adalah pengguna social networking seperti facebook dan twitter.Sedangkan untuk pengguna internet dalam kategori bisnis dan pendidikan sangatlah rendah.Padahal jika masyarakat kita sudah cukup jeli,internet bisa menjadi salah satu sumber mata pencaharian lain selain bekerja kantoran atau di instansi pemerintah.Orientasi dari masyarakat indonesia masih berkutat dalam dunia hiburan dan senang-senang.Dengan semakin banyaknya provider internet (perusahaan yang menyediakan koneksi internet) di indonesia maka internet telah menjadi ladang subur untuk mencari uang dan dan mengoptimalkan jasa atau layanan yang ditawarkan oleh perusahaan atau badan usaha penyedia jasa atau layanan tersebut,baik untuk tujuan promosi wisata,hotel,barang dan lain lain.
Kecepatan peningkatan pengguna internet ini juga,sebaiknya dibarengi dengan semakin ketatnya pemerintah dalam melakukan sensor terhadap materi-materi yang tidak pantas yang berada di internet sehingga tujuan dari adanya layanan internet yang murah dan bisa dipakai oleh masyarakat adalah untuk semakin meningkatkan kualitas sumber daya manusia yang bisa bersaing dengan warga negara lain jangan sampai tujuan ini malah melenceng dan membuat kerusakan moral masyarakat.
Gunakan internet untuk hal-hal yang berguna dan mendidik jangan sampai suatu hari nanti,anda memergoki anak anda sedang membuka situs esek-esek di internet.Tentu anda akan marah dan kecewakan maka dari itu,mulai sekarang pergunakanlah internet dengan bijak jangan sampai internet merusak ahlak dan akidah serta menghancurkan adat ketimuran yang sangat menjunjung tinggi etika dan kesopanan.
Semoga masyarakat indonesia semakin melek internet dan semakin melek juga dalam penggunaannya.Arti internet menurut saya adalah,suatu jaringan komputer global yang saling terhubung melalui TCP/IP dengan tujuan untuk semakin memudahkan masyarakat atau warga dunia dalam memperoleh informasi dan berkomunikasi dengan orang lain dari seluruh penjuru dunia.
Terik bersamamu adalah curahan cahaya dan kehangatan
Hujan bersamamu adalah rintik-rintik kebahagiaan
Yang indah..dan tak terhitung banyaknya
Bersamamu adalah anugerah
Bersamamu adalah cinta
Hujan bersamamu adalah rintik-rintik kebahagiaan
Yang indah..dan tak terhitung banyaknya
Bersamamu adalah anugerah
Bersamamu adalah cinta
Entah cinta macam apa
Rangkaian huruf, kata, kalimat,
Sampai paragrag-paragraf yang bercerita
Semuanya tentang CINTA
Perjumpaan-perjumpaan lewat layar: besar dan kecil
Perbincangan-perbincangan lewat udara: lama dan singkat
Semuanya tentang RINDU
Kita juga tersenyum dalam bermacam warna
Tertawa dalam simbol-simbol dan goresan tangan kita
Semuanya tentang RASA
Mungkin tak ada yang mengerti
Bahagianya kita dalam perjumpaan-perjumpaan yang sederhana
Dalam perjalanan singkat yang selalu memberi makna
Juga impian tentang pintu kemana saja yang takkan pernah nyata
Yang tahu hanya KITA dan RASA
Rangkaian huruf, kata, kalimat,
Sampai paragrag-paragraf yang bercerita
Semuanya tentang CINTA
Perjumpaan-perjumpaan lewat layar: besar dan kecil
Perbincangan-perbincangan lewat udara: lama dan singkat
Semuanya tentang RINDU
Kita juga tersenyum dalam bermacam warna
Tertawa dalam simbol-simbol dan goresan tangan kita
Semuanya tentang RASA
Mungkin tak ada yang mengerti
Bahagianya kita dalam perjumpaan-perjumpaan yang sederhana
Dalam perjalanan singkat yang selalu memberi makna
Juga impian tentang pintu kemana saja yang takkan pernah nyata
Yang tahu hanya KITA dan RASA
Engkau memang ajaib
Dan aku bersyukur Tuhan memperkenalkanku pada keajaiban itu
Seperti aku juga bersyukur cinta ini telah jatuh kepadamu
yang dalam kesederhanaan ekspresimu, engkau menyimpan kasih sayang yang tulus
yang dalam kesederhanaan katamu, engkau menyimpan cinta dan kesabaran
Apa lagi yang belum kudapatkan?
Aku tak perlu apa yang tak kau miliki
Aku hanya perlu memahamimu, menerima kekuranganmu, mensyukuri semua kebaikan yg ada padamu,
dan mencintaimu dengan tulus, setulus engkau mencintaiku
Hingga cinta ini tak hanya hadir setelah hujan, lalu pergi bersama pelangi
Semoga cinta ini akan selalu hadir dalam setiap jarak dan butiran pasir waktu
Bertualang lewat gelombang suara dan tetap sampai meski sinyal-sinyal emosi sulit diprediksi
Cinta ini akan selalu membawaku padamu, dan engkau padaku
Itu cukup.....
Dan aku bersyukur Tuhan memperkenalkanku pada keajaiban itu
Seperti aku juga bersyukur cinta ini telah jatuh kepadamu
yang dalam kesederhanaan ekspresimu, engkau menyimpan kasih sayang yang tulus
yang dalam kesederhanaan katamu, engkau menyimpan cinta dan kesabaran
Apa lagi yang belum kudapatkan?
Aku tak perlu apa yang tak kau miliki
Aku hanya perlu memahamimu, menerima kekuranganmu, mensyukuri semua kebaikan yg ada padamu,
dan mencintaimu dengan tulus, setulus engkau mencintaiku
Hingga cinta ini tak hanya hadir setelah hujan, lalu pergi bersama pelangi
Semoga cinta ini akan selalu hadir dalam setiap jarak dan butiran pasir waktu
Bertualang lewat gelombang suara dan tetap sampai meski sinyal-sinyal emosi sulit diprediksi
Cinta ini akan selalu membawaku padamu, dan engkau padaku
Itu cukup.....
Cara simpel untuk install ulang komputer
1. Masukin CD/DVD Windows XP/vista/7, kalau muncul menu, diclose aja.
2. Restart komputer
3. Pas logo motherboard muncul, masuk ke config (biasanya del, atau F2, atau F4, dll tergantung jenis BIOSnya), set first boot ke CD/DVD-ROM. Note: Pada motherboard2 tertentu biasanya ada boot menu yang memungkinkan kita untuk melakukan boot dari hardware tertentu tanpa perlu masuk ke dalam config BIOS yang membingungkan.
4. Habis itu biasanya ada tulisan, "Press any key to boot from CD." Tekan tombol sembarang.
5. Tunggu komputer meload content dari CD. Ikuti instruksi2 yang muncul, misalnya menyetujui EULA, dll.
6. Habis detecting previous OS version, biasanya ada pilihan repair atau don't repair. Pilih yang don't repair.
7. Habis bakalan muncul harddisk2 yang terhubung ke PC.
8. Delete partisi2 yang ada.
9. Buat partisi2 yang baru. Jumlah dan ukuran partisi tergantung keperluan.
10. Tekan enter pada drive tujuan instalasi Windows dan anda akan disuguhkan sebuat menu formating. Sebaiknya menggunakan NTFS, karena masalah kompatibilitas dan keamanan (sistem partisi NTFS memiliki support terhadap kompresi data yang lebih baik dan encrypt data), dan terlebih lagi (menurut saya) lebih cepat.
11. Tunggu sampai format dan proses pengcopyan data ke dalam harddisk selesai.
12. Restart komputer.
13. Setting komputer untuk boot dari harddisk kembali.
14. Sampai di sini anda sudah 80 persen dalam proses instalasi Windows
15. Ikuti instruksi2 (setting jam, setting bahasa, dll) sampai akhirnya anda diharuskan melakukan restart dan sampai saat ini proses penginstalasian sudah selesai.
16. Ini hanya tahap permulaan, karena pada akhirnya anda harus direpotkan lagi dengan menginstall driver dan software2 yang bejibun banyaknya :)
Pastikan anda sudah:
1. Backup data2 penting, My Documents, music, pic, video, dll.
2. Backup data2 jadwal, calendar, meeting, appointment, dll.
3. Backup bookmark website2 favorit.
4. Backup setting2 software dll.
5. Menyiapkan CD dan file instalasi driver dan software.
6. Dan yang paling penting anda sudah menyiapkan CD/DVD Windows XP/vista/xp
SELAMAT MENCOBA !!!!!
Pelajaran Blog kali ini akan mengulas dan mengutak atik 'seputar blogger template' yang kita gunakan saat ini.
Dengan kombinasi javascript read more yang akan kita ciptakan ini akan tampil otomatis meskipun kita tidak mengeditnya kembali.

(1)

(2)

(3)
Selanjutnya,cari kode
Kemudian cari kembali kode
Setelah itu untuk Cara 1.Read More Button Otomatis menggunakan gambar,hapus kode tersebut dan gantilah dengan kode berikut:
Sedangkan untuk Cara 2.Read More Button Otomatis hanya berupa text,hapus kode
tersebut dan gantilah dengan kode berikut:
Lalu simpan templates dan lihat hasilnya..Semoga berhasil dan selamat ngutak-atik template ya
Dengan kombinasi javascript read more yang akan kita ciptakan ini akan tampil otomatis meskipun kita tidak mengeditnya kembali.
Langkah Cara Membuat Read More Otomatis pada Blogger dengan Bahasa Javascript
Ada dua(2) pilihan membuat readmore otomatis / auto read more pada blogger ini sob,yakni read more menggunakan gambar dan hanya menggunakan tulisan.
Untuk pertama kali,seperti biasa ya gan pilih Dashboard,lalu Tata Letak dan Contreng tulisan Expand Widget Templates.
Untuk pertama kali,seperti biasa ya gan pilih Dashboard,lalu Tata Letak dan Contreng tulisan Expand Widget Templates.
(1)
(2)
(3)
Selanjutnya,cari kode
</head>,setelah ketemu tepat dibawahnya letakkan kode javascript berikut:<script type='text/javascript'> var thumbnail_mode = "no-float" ; summary_noimg = 430; summary_img = 340; img_thumb_height = 100; img_thumb_width = 120; </script> <script src='http://pelajarandashblogdotblogspotdotcom.googlecode.com/files/read-moreotomatis.js' type='text/javascript'/>Kemudian cari kembali kode
<data:post.body/> atau <p><data:post.body/></p>Setelah itu untuk Cara 1.Read More Button Otomatis menggunakan gambar,hapus kode tersebut dan gantilah dengan kode berikut:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'><img alt='Read More..' src='http://1.bp.blogspot.com/-IHpf1c0gAZE/TahDsOmCrCI/AAAAAAAAAy0/lOZgwgw7eHg/s1600/pelajaran%2Bblog%2Bread%2Bmore%2Botomatis.jpg'/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/><br/><p align='right'>
<strong><a href='http://pelajaran-blog.blogspot.com/?cx=partner-pub-7754036656352309%3Aryy79g3xuqq&cof=FORID%3A10&ie=ISO-8859-1&q=toko+online&sa=Search#944'>| <em>Free Bussines?</em> |</a></strong></p></b:if>Sedangkan untuk Cara 2.Read More Button Otomatis hanya berupa text,hapus kode
<data:post.body/> atau <p><data:post.body/></p>tersebut dan gantilah dengan kode berikut:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>[ Read More.. ]</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/><br/><p align='right'>
<strong><a href='http://pelajaran-blog.blogspot.com/?cx=partner-pub-7754036656352309%3Aryy79g3xuqq&cof=FORID%3A10&ie=ISO-8859-1&q=toko+online&sa=Search#944'>| <em>Free Bussines?</em> |</a></strong></p></b:if>Lalu simpan templates dan lihat hasilnya..Semoga berhasil dan selamat ngutak-atik template ya
Rumah, bandara, stasiun kereta, dan entah dimana lagi
Perjumpaan selalu mempertemukan kita dengan perpisahan
Entah sdh berapa kali
Namun kali ini terasa berat
Aku tak bisa jelaskan mengapa
Biarlah deras hujan yang menjawab
Juga dinginnya angin malam
Bersamamu. Pagi, siang, malam
Satu pekan ini sudah lebih dari indah
Karna kita tahu, waktu tak bisa berlama-lama menemani kebersamaan ini
Satu yang bisa kita petik
Jauhnya jarak membuat kita lebih menghargai
Saat-saat bersama yang hanya datang sesekali
Hari ini, entah esok atau lusa
Semoga kita takkan beranjak pergi untuk cinta yang lain
Tetap menanti hingga cinta ini tak berjarak lagi
Suatu saat nanti....
Diagram konteks adalah diagram yang terdiri dari suatu proses dan menggambarkan ruang lingkup suatu sistem. Diagram konteks merupakan level tertinggi dari DFD yang menggambarkan seluruh input ke sistem atau output dari sistem.
Ia akan memberi gambaran tentang keseluruhan sistem. Sistem dibatasi oleh boundary (dapat digambarkan dengan garis putus). Dalam diagram konteks hanya ada satu proses. Tidak boleh ada store dalam diagram konteks.
Diagram konteks berisi gambaran umum (secara garis besar) sistem yang akan dibuat. Secara kalimat, dapat dikatakan bahwa diagram konteks ini berisi “siapa saja yang memberi data (dan data apa saja) ke sistem, serta kepada siapa saja informasi (dan informasi apa saja) yang harus dihasilkan sistem.”
Jadi, yang dibutuhkan adalah (1) Siapa saja pihak yang akan memberikan data ke sistem, (2) Data apa saja yang diberikannya ke sistem, (3) kepada siapa sistem harus memberi informasi atau laporan, dan (4) apa saja isi/ jenis laporan yang harus dihasilkan sistem.
Kata “Siapa” di atas dilambangkan dengan kotak persegi (disebut dengan terminator), dan kata “apa” di atas dilambangkan dengan aliran data (disebut dengan data flow), dan kata “sistem” dilambangkan dengan lingkaran (disebut dengan process).

Sebagai Contoh, beberapa kemungkinan (data) yang diberikan pembeli kepada kasir adalah : (1) barang yang ditanyakan, (2) barang yang akan dibeli, dan (3) Uang pembayaran. Sebaliknya, kemungkian informasi yang diberikan kasir kepada pembeli adalah (1) keadaan barang yang ditanyakan, (2) jumlah uang yang harus dibayar.
Sedangkan informasi yang diberikan kasir kepada Pemilik adalah Laporan Jumlah Uang Masuk beserta Jumlah Barang yang Terjualnya. DFD Konteksnya :

Ia akan memberi gambaran tentang keseluruhan sistem. Sistem dibatasi oleh boundary (dapat digambarkan dengan garis putus). Dalam diagram konteks hanya ada satu proses. Tidak boleh ada store dalam diagram konteks.
Diagram konteks berisi gambaran umum (secara garis besar) sistem yang akan dibuat. Secara kalimat, dapat dikatakan bahwa diagram konteks ini berisi “siapa saja yang memberi data (dan data apa saja) ke sistem, serta kepada siapa saja informasi (dan informasi apa saja) yang harus dihasilkan sistem.”
Jadi, yang dibutuhkan adalah (1) Siapa saja pihak yang akan memberikan data ke sistem, (2) Data apa saja yang diberikannya ke sistem, (3) kepada siapa sistem harus memberi informasi atau laporan, dan (4) apa saja isi/ jenis laporan yang harus dihasilkan sistem.
Kata “Siapa” di atas dilambangkan dengan kotak persegi (disebut dengan terminator), dan kata “apa” di atas dilambangkan dengan aliran data (disebut dengan data flow), dan kata “sistem” dilambangkan dengan lingkaran (disebut dengan process).

Sebagai Contoh, beberapa kemungkinan (data) yang diberikan pembeli kepada kasir adalah : (1) barang yang ditanyakan, (2) barang yang akan dibeli, dan (3) Uang pembayaran. Sebaliknya, kemungkian informasi yang diberikan kasir kepada pembeli adalah (1) keadaan barang yang ditanyakan, (2) jumlah uang yang harus dibayar.
Sedangkan informasi yang diberikan kasir kepada Pemilik adalah Laporan Jumlah Uang Masuk beserta Jumlah Barang yang Terjualnya. DFD Konteksnya :









 Lihat Daftar Isi !
Lihat Daftar Isi !

